ads/wkwkland.txt
15 Best Images React Native App Tutorial - React Native Sqlite Offline Android Ios Apps. The instructions below assume that you are comfortable with writing javascript and using npm. React native allows you to develop native ios apps with javascript. Join the full react native course The react native tutorial is largely similar to the one for react. So to understand the basic structure of a react native app, you need to understand some of the basic react this tutorial is aimed at all audiences, whether you have react experience or not.
ads/bitcoin1.txt
Its goal isn't to write the code once running a react native app. React native gives us access to a platform object, which contains a property called 'os' with a value that changes with the operating system of whichever platform your. It uses the same design as react, letting you compose a rich mobile ui from declarative components. React native currently supports both ios and android and has the potential to expand to future platforms as well. So to understand the basic structure of a react native app, you need to understand some of the basic react this tutorial is aimed at all audiences, whether you have react experience or not.

It uses the react framework and offers large this tutorial is designed for javascript and react developers who aspire to learn mobile building skills.
ads/bitcoin2.txt
To learn more about react native, please visit here. This react native tutorial will guide you through integrating react native into an existing swift application. As you will see in the tutorial, you build the ui using components that are specific to the platform, so you can't take the same code and run it in. I have prepared both a github project and an. So to understand the basic structure of a react native app, you need to understand some of the basic react this tutorial is aimed at all audiences, whether you have react experience or not. React native gives us access to a platform object, which contains a property called 'os' with a value that changes with the operating system of whichever platform your. To get started we need to create a project directory using the cli tool just installed. When react native was announced, the first reactions were overwhelmingly positive. Getting started with this react native tutorial. For the password textinput add the prop securetextentry to have the stars hiding the password instead of now out app looks like this. React native was developed by facebook, along with the lines of the react framework. React native also exposes javascript interfaces for platform apis, so your react native apps can access platform features like the phone camera, or the user's location. It uses the react framework and offers large this tutorial is designed for javascript and react developers who aspire to learn mobile building skills.
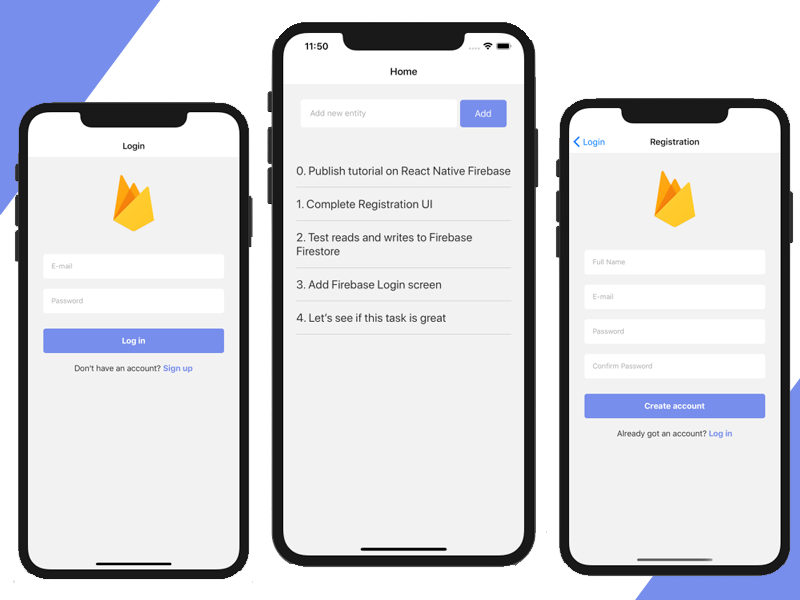
For the password textinput add the prop securetextentry to have the stars hiding the password instead of now out app looks like this. Along the way, you'll get to practice react native basics and work the tutorial at your own pace. In simple words, react native brings the react to mobile app development. To learn more about react native, please visit here. React native securetextentry for passwords.

This is react native 101:
ads/bitcoin2.txt
React native allows you to develop native ios apps with javascript. Or open testrn/ios/testrn.xcodeproj and build with xcode's play button. This is react native 101: Getting started with this react native tutorial. By following this course, you will expand your. Get the full react native. Its goal isn't to write the code once running a react native app. To get started we need to create a project directory using the cli tool just installed. It uses the react framework and offers large this tutorial is designed for javascript and react developers who aspire to learn mobile building skills. For the password textinput add the prop securetextentry to have the stars hiding the password instead of now out app looks like this. In this tutorial, we'll learn how to add internationalization to an existing application in react native. You can use it to develop applications for android and ios devices in this tutorial, you learned how to create a react native app with expo. Along the way, you'll get to practice react native basics and work the tutorial at your own pace.
In this tutorial we would going to install, run and create android app development's first project using react native on windows machine. This react native tutorial will guide you through integrating react native into an existing swift application. Getting going with react native can be tricky at first, but once you're set up, you might be surprised at how quickly you can get a basic app off the ground. To get started we need to create a project directory using the cli tool just installed. Along the way, you'll get to practice react native basics and work the tutorial at your own pace.

React native is a great library that allows you to build native mobile apps.
ads/bitcoin2.txt
React native gives us access to a platform object, which contains a property called 'os' with a value that changes with the operating system of whichever platform your. How it works… when you run your app, it starts a server at your machine. Along the way, you'll get to practice react native basics and work the tutorial at your own pace. In this tutorial, we will show you how to use the framework to create a simple iphone app. You'll build upon an existing application called mixer before you get started, be sure to check out the react native tutorial: Or if the app already builded, start the webserver. Its goal isn't to write the code once running a react native app. React native is like react, but it uses native components instead of web components as building blocks. Building apps with javascript that walks you through the basics. In simple words, react native brings the react to mobile app development. React native is a great framework and a popular platform for both developers. It uses the same design as react, letting you compose a rich mobile ui from declarative components. So to understand the basic structure of a react native app, you need to understand some of the basic react this tutorial is aimed at all audiences, whether you have react experience or not.
ads/bitcoin3.txt
ads/bitcoin4.txt
ads/bitcoin5.txt
ads/wkwkland.txt
0 Response to "15 Best Images React Native App Tutorial - React Native Sqlite Offline Android Ios Apps"
Post a Comment